
How to Monitor Website Performance and Web Core Vitals
- August 27, 2022
Unless your goal is to build and launch a website for your own personal entertainment purposes, you want to construct a website that drives traffic and serves your visitors. Aside from being good for branding, a high-quality user experience (UX) is essential to obtain a better search engine ranking. With everything going on right now – namely, the upcoming Google Page Experience Update focusing on Web Core Vitals and website performance – you should know what to expect. Today, we will share some information, stats, and tips to help you track your website performance and improve it.
What Goes Into Quality UX and Why Does Website Performance Matter?
A few years ago, a report by hosting review site Hosting Canada showed that websites with loading times exceeding 3.5 seconds had, on average, a 21% higher bounce rate than websites that loaded under 2 seconds. When it comes to first impressions, speed matters more than anything. Moreover, from an SEO perspective, Google will mix the existing UX-related signals with the upcoming Web Core Vitals metrics as pages’ ranking signals. In other words, your website performance matters now more than ever: in some sense, even more necessary than modern web design, quality blog content,images.
Content is still king, but a badly-performing website will drive your audience away before they even get the chance to read anything on your site. However, gauging performance isn’t the only reason to monitor your website. A sudden decrease in traffic, engagement or other metrics can signify security problems or hidden vulnerabilities.
The best way to avoid any issues is to ensure that you have a quality UX and core web vitals that Google deems to be “Good”.
The best way to do this is by thinking like a potential customer. Navigate your website like a first-time user and try to mimic their directional flow (or ask someone to test it for you). If there are any hiccups along the way, be sure to remedy them. The key is to test everything to ensure you provide impeccable UX.

Website Performance Stats To Consider
If you have ever experienced the exasperation of waiting for a website to load, then you know the struggle. But, have you ever experienced poor performance from a business point of view? Even one second of lag can cost money, as Amazon discovered a few years ago. Although they fixed their issues, there is still a lesson to be learned here, especially if you are running an eCommerce business: never neglect your website performance metrics, even if you think they don’t matter in the grand scheme of things.
Experts discovered interesting insights you should consider when tracking and improving your website performance. Did you know that:
-
More than three-quarters of online shoppers wouldn’t do business with a website that performed badly?
-
About 40% of consumers would abandon a website that took more than three seconds to load?
-
Each additional second of load time could lead to bounce rates up to 103 percent higher?
These are just a couple of examples, but you get the gist: if people don’t engage in good interaction with your website from all points of view, you will witness poor page rankings, abandoned shopping carts, and a bad reputation among users, among others.
What’s more, many website owners and admins have no idea that their website is suffering from poor performance until something drastic, like a massive drop in customer engagement, brings it to their attention. The only way to not become another statistic is through regular website performance monitoring and analysis. It will help you ensure your website performance is at its peak.
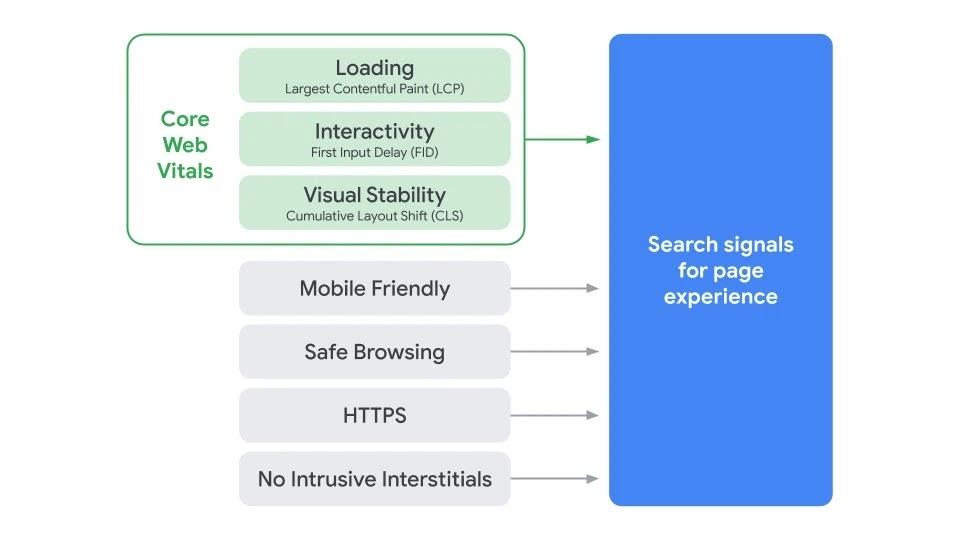
Google’s Core Web Vitals Update and Website Performance – What You Need to Know

- Safe browsing – check out the Site Status diagnostic tool to see whether a site (yours or someone else’s) contains content that Google’s Safe Browsing determined to be unsafe.
- No intrusive interstitials – pop-ups and other elements that make content less accessible to users;
- HTTPS security – we recommend you read this Google guide to understand the advantages of having an HTTPS website for an excellent user experience.
The update’s focus will be on the Core Web Vitals – the issue we will also focus on today. So let’s check some essential information concerning this topic since it influences your website performance and the website upgrade activities you will have to put on your schedule in the following months.
The Three Core Web Vitals You Need to Consider for Website Performance
The first thing you should do when monitoring your website performance is to keep a regular eye on your Google Search Console. Use the Enhancements tabs and get reports with the Site Audit tool.1. LCP (Largest Contentful Paint)
LCP is a measure of the loading speed and performance of a web page.- According to Google, a page’s main content should load in 2.5 seconds or faster.
Elements that can hurt your website LCP:
- Slow server response time;
- Slow-loading resources, especially images and videos;
- Java and CSS elements that block rendering;
- Rendering from the client’s side.
2. FID (First Input Delay)
FID measures the time it takes from a user’s first interaction with a web page element (click a button, open a link, tap an object, etc.) to the moment when a specific element begins processing in response to the user action.
- According to Google, it should take about 100 milliseconds or less for a web page element to process a user’s action.
For this reason,creating interactive websites is crucial for any website owner, no matter if they run lifestyle blogs to educate audiences or online stores to sell products or services. Moreover, all the interactive elements on your page (CTAs, links, images, etc.) must respond in 100 milliseconds or less when users interact with them.
Elements that can hurt your website FID:
- Large JavaScript bundles and long JavaScript execution times;
- Long tasks;
- JavaScript that blocks rendering.
3. CLS (Cumulative Layout Shift)
CLS is a measure of visual stability. Google considers that elements and objects on a web page should not move around when loading/rendering for a user. The CLS web core vital refers to the expected layout shifts that occur during the lifespan of a web page/website.
- Google states that an ideal threshold of the unexpected layout shifts of visual content on a page should be less than 0.1.
Elements that can hurt your website CLS:
- Website images that don’t have definite dimensions;
- Web fonts causing FOIT/FOUT;
- Poorly optimized cookie notices or banners;
- Webpage ads that cause changes in layout;
- Content injected dynamically;
- Iframes and embeds without actual dimensions.
What Else Should You Know About the Core Web Vitals and Your Website Performance?
If your primary concern is website rankings, you should know that Google will make adjustments along the way to make sure all pages get fair treatment. Moreover, they will continuously update and change ranking factors as the web changes constantly and users raise the quality bar every day. In other words, if you just started monitoring your Search Console reports, don’t panic, as you still have time to make the necessary adjustments and offer your audiences what they want.
To take some of the pressure off, we will also present you with some results published in a recent Semrush study concerning web core vitals and websites performance:
- The same web page can have varying scores from mobile to desktop. You will need to consider different areas when optimizing a particular web page;
- It is more challenging to optimize for mobile than for desktop;
- URLs with ‘Good’ vital ratings already perform well in search;
- Optimizing Core Web Vitals may potentially be a way to increase rankings in search results in the future after the introduction of the Core Web Vitals update;
- It is important to note that optimized Core Web Vitals provide user comfort when consuming content on a website — this implies a potentially lower bounce rate. Together with other Page Experience signals, all of this is likely to influence rankings.
In conclusion, you should look into your website’s core vitals and make all the necessary adjustments – not only for the sake of Google but primarily for your users.
Detecting Website Performance Issues: Problems and Solutions
If you don’t have much experience with website management, it isn’t easy to pinpoint what to monitor or what specific analytics/metrics mean. Below are several key performance indicators (besides the core web vitals) that will provide helpful feedback on what you should do next to optimize performance.
1. Uptime/Downtime Ratios
An hour of downtime can cost the average business $300,000 or more in revenue. That’s enough to cripple all but the largest corporations. Even if the web host you use offers an uptime guarantee of 99 percent, that still leaves your website vulnerable. If your website is up 99% of the time, it could be down 1% of the time. That would mean your website is down around 87 hours per year or around 7 hours per month.
Some downtime is necessary for upgrades and maintenance. Mitigate the fallout by:
- Choosing a reliable hosting service;
- Planning website maintenance during off-hours;
- Warning your customers ahead of time about planned outages.
2. Page Load Speed
As we mentioned already, slow page loading time leads to customer dissatisfaction and low-quality scores. That translates to lower page ranking and reduced traffic. Bulky web pages also eat bandwidth and further exacerbate slow load times. You can manage this issue with sleeker coding and page layouts that make the first page lighter and faster while reducing the time it takes subsequent pages to load.
You can also:
- Enable caching;
- Minify FTP and CSS;
- Use a content delivery network (CDN) to increase delivery speed;
- Reduce images and file sizes;
- Test your website speed and performance with free tools like this one from Pingdom;
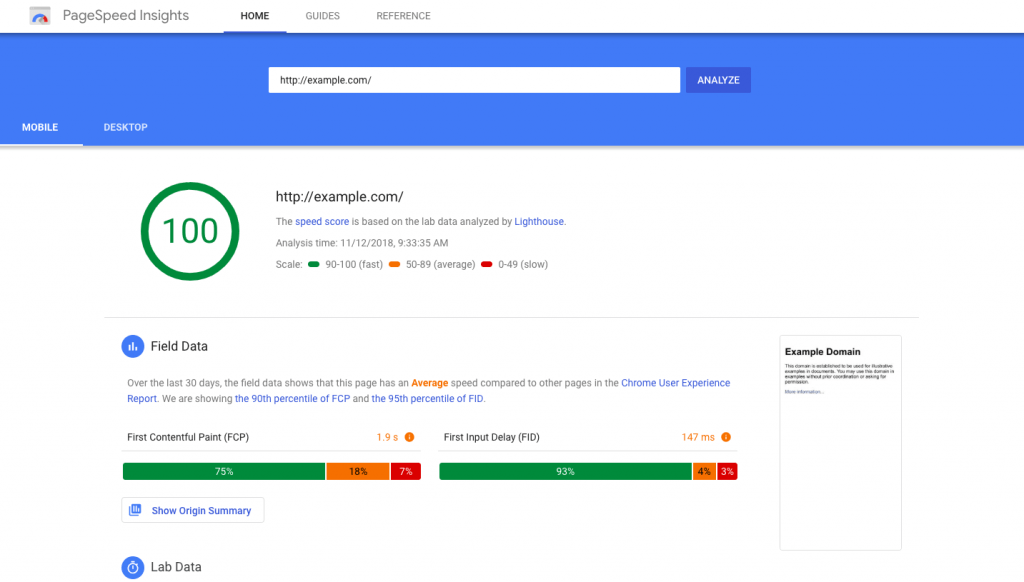
- Check the speed of your web pages with PageSpeed Insights by Google, a website performance monitoring tool you should use from now on regularly;
- If you use Chrome, make the best out of the Lighthouse extension, an automated tool to improve the quality of your web pages.

3. Broken Links
How many times have you clicked on a link and received a 404 Page Not Found error? Deleted pages or a mistake in spelling the URL could cause this issue. Broken links make you look unprofessional, and there’s a good chance that visitors who encounter them will not return. Here are some solutions:
- Perform regular checks using Google Search Console to find broken links and disable them.
- Ensure to add coding that automatically redirects traffic to your homepage any time you rename or delete a page. This is still frustrating to visitors, but it is better than arriving at a big white space with an error message in the middle.
- You will find information in your GSC regarding broken links. However, you can also find reliable tools to help you run a website performance test focused on broken links and other website metrics. Google Chrome comes with a broken link checker extension, for instance.
4. Geo-Specific Performance
It stands to reason that the further away a user is from the server, the slower the response time from that server. Using speed testing tools, periodically evaluate page responses from different locations. Using a Content Delivery Network (CDN) will mitigate this problem by spreading out your web pages and choosing the server closest to the browser sending a request when it is time to deliver your content.
5. Resources and Traffic
Do not try to save money by purchasing an affordable hosting plan with limited resources, especially if you expect to grow fast or experience traffic spikes at certain times of the year. The DDoS attacks and other exploits intended to cause websites to crash.
How to Improve Website Performance
In this short section, we will offer you some tips on website performance optimization to consider. You know all these things already, but it is worth mentioning them again.
1. Quality Always Counts for Your Website Performance
User experience can be subjective, but there are common UX factors that affect nearly all users. You can analyze the quality of your website in several ways. First of all, pay attention to feedback from your visitors. If many users complain about the same issue via your support channels, you need to fix it.
To perform an audit, visit your website from the user side and see what happens. A quality audit should assess:
- Ease of navigation
- Clarity and relevance of content
- Text structure and readability
- Color scheme, layout, and uniformity
If you don’t know how to start, check out some website testing tools to offer you detailed reports on all browsers. Moreover, don’t forget that “quality” also means spelling, grammar, and punctuation, quality multimedia files, UX-friendly forms, and more.
2. The Right Hosting Platform Can Help
Even if you optimize every part of your website and monitor performance around the clock, the web host you choose can still negatively influence your performance through low quality, minimal security, out-of-date technology, and poor service. Reputable hosting services guarantee their offerings, and they will put it in writing.
Unless you check your website progress multiple times a day, you probably won’t know when it is down or up. If you’re a business owner, this can seriously impact your bottom line. Relying on third-party hosting reviews is another good way to determine average uptimes and downtimes.
One quick tip: you will only want to collaborate with hosts that perform at above 99.9 percent. Reputable hosting services will guarantee this uptime in writing.You can also check this uptime checker.
3. Consistent Updates and Upgrades
Just because nobody complains about your website’s performance, it doesn’t mean you should launch it and forget about it!
Users and search engines love updated content, so don’t forget to revisit some of your older articles and product descriptions to freshen them up with:
- better titles,
- new meta descriptions,
- fresh information,
- high-quality images & videos,
- relevant images titles, alt-text, and descriptions
- interlinks,
- quality outbound links, etc.
We recommend you run an audit of all multimedia files on your website. You might learn that their sizes and dimensions significantly influence the core web vitals and overall functionality. Since you are there, make sure the mobile version of your website works flawlessly.
Final Thoughts
Online commerce is too competitive to allow preventable problems to affect your business. The same goes for business websites, blogs, and everything in between. Awareness of the reasons for monitoring website performance, in conjunction with diligence and follow-through, will go a long way towards perfecting your brand and establishing trust with your users.Keeping an eye on the core web vitals for website performance, user experience, and better rankings also play a major part in the success of your website, so do not neglect these factors and updates either! It seems you have plenty of work to do, so good luck, and may all the metrics be ever in your favor!
